
A learning-oriented dating app provides the fastest way to make new partners
Project Overview
Summary
Productlife is a mobile learning-oriented dating app that offers the fastest way to have real conversations with new friends who also enjoy the product development field. Our goal is to help beginners feel less uncertain by discussing when they’re learning in the product development field.
I joined the Productlife team in 2020 as a UX/UI designer Designer and project manager, working closely with talented Programmers and designers from ASUS, ICHEF, etc.
Team
Product Owner
Product Manager
UX/UI Designer
Front-end Developer
Back-end Developer
Role
UX/UI Designer
Product Manager
Duration
Jan 2020 - Feb 2021
Deliverables
User Interview
Information Architecture
User Flow
Wireframe
Interaction design
Design System
Usability Report
Design result - Product value
The product development field has always been very speedy. Thus, Productlife enables people to connect with learning partners. Providing article feeds can discuss trendy news and match features can build strong relationships in the learning process, it will reduce the difficulties of people feeling uncertainty.
How We Start ?
The challenge:
There are not many formal courses in Taiwan, so most beginners are started online. The cause of the information online is diversity and reliability concerns issue. Therefore, the learners will face the problem is don’t knowing where to start the practice and not being sure about the information correctness. It will increase the learner’s learning curves so they may give up easily.
Solution:
We create a platform that can help users find new partners through their profile with resonance in some topic. Having discussions can reduce the anxiety when they face problems and share the learning resources to establish goals.

User Interview
Clarify beginner’s pain points and reasons
We interviewed 5 people who self-taught in product development. We found most learners would like to implement side projects as they’re learning. Furthermore, these projects can present their skill for job hunting. As a result, we restricted our interviewee to having experience in implementing side projects. So we can find real pain points during self-taught journey.
Interview goal
Understanding what is users’ expectations of starting the side project.
Understanding users’ learning journey (or implementing side project process).
Learning what kind of challenges they had while learning product development field and how to solve them.
Interview result
We collected 5 interviewees' critical feedback to organize feedback. And we found they have similar pain points when they conduct side projects, hence we use a journey map to point out the most common obstacles. (Picture down below)
“They are not lonely self-educated learners. Here many people have faced the same problems as they are.”
Dive into users' emotion, uncertainty is the reason holding learners back
We found sharers(Senior designers) is a crucial role to help decrease self-taught learners’ uncertainty feelings. As the result, we would like to know more about how sharers can help learners. And how learners verify outcomes.
Key findings:
3 feelings can bring learners positive feedback: goal-oriented, receive feedback, and accompany.
Different scale learners will verify their learning outcome in a different way.(Picture down below)
Learner’s confusion is caused by knowing nothing about the whole product development process.
Feeling curious along the practice journey without senior‘s feedback will increase learners disappointed and would lead to giving up.
Learners would see users' feedback and market acceptance as important indicators to check the project quality.
The learning process’s emotion can make a big effect on learner project’s outcome and confidence.

Ideate Design Solution
How Might We?- Define Challenge
All the connections came from good chemistry.
Improving junior designer confidence through community feedback. It helps designers determine whether it’s the right or wrong path.
Helping senior designers who want to share their knowledge meet their community to create discussion.
Helping learners to see goals when they are stuck in confusion.
Use affinity diagram to brainstorm
Definite Minimum Viable Product
Match:
Users on the platform can choose to connect with mates who have resonance with their interests and goals. This feature will help designers decrease uncertainty in the learning process.
Article feed:
Feeds based on users’ preferences and personalized content; this feature can offer users an open-minded discussion platform.
Portfolio page:
Each user shows their unique project and content. It will help users establish their personal brand.
Due to the time limitation, we decided to work on the influential feature. The matching feature can decrease users’ uncertainty and the article feed can offer an open space to discuss.

Usability Test
The balance between keeping privacy and appealing resonance.
Usability test goal
As Productlife is different from any dating app or educational app in the market. We would like to see what users think about the learning-oriented dating app through the usability test.
Testing scenarios
We set 3 scenarios for testing to see users’ reactions.
Users can post articles every day to gain friends invitations.
To see if they have resonance by chatting with anonymous users, and are willing to become friends.
In designing a welcome experience, users can choose interesting hashtags, to see if users enjoy the experience.
User’s feedbacks
From users’ feedback, they are looking forward to using the learning-oriented dating app.
Privacy differs from person to person, some users may feel uncomfortable showing their information on the platform.
Some users don’t understand how the match feature works.
They can easily recognize friend’s background from the profile to see which topic they can start the conversation with. This will help users spend more time in productlife.
Insight
Depending on users' reactions, we sorted out 3 different types of users which are cautious users, social users, and accompanying users. They have distinct needs to devote themselves to the app.
We got a lot of feedback about hiding some parts of profiles to strengthen privacy and security. This is the influential insight we would implement.
Iterate the design- Helping user build more connections
We have different user types like the cautious user, social user, and accompanying user. Thus, we would offer other details to meet their needs.
Some users, feel shy to show their profile when meeting people online. Hence, we decided to expose less information before they become friends.
Since some users can’t understand match rules, we would put more hints to help them understand the rule.
Outcome
Let sharing become your first step in making new friends.
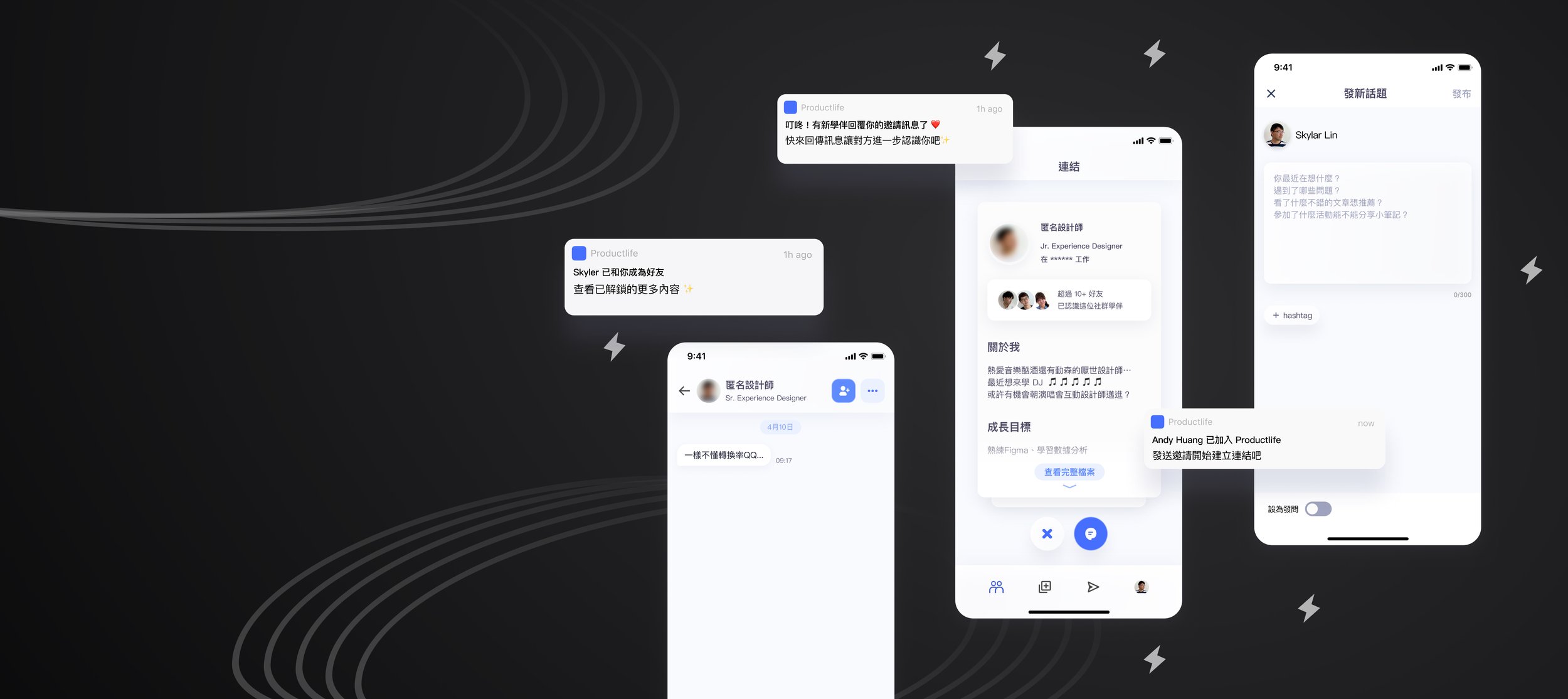
Making new partners through expressing your thoughts
Users can update posts or quotes to make their profile more personalized which can resonate with other users.
Easy memo. Easy sharing
Users can easily post and share thoughts in 300 words, just in one step.
Finding resonance in profile information
People build connections through common topics.
Productlife’s main goal is to create opportunities for everyone who wants to learn socially. So the information in the profile has provoked a sense of emotional resonance like learning goals, learning background, and interesting topics.
Anonymous brings a sense of security and privacy.
Users will see complete profiles after they become friends. Before that, they just see partial information to start a conversation.
Exchange opinions are the key to the learning process.
Build deeper connections.
In Productlife, users can meet self-taught learners with diverse backgrounds on the platform. Moreover, users can learn more information and chat after becoming friends.
The power comes from sharing and chatting.
When encountering difficulties and challenges, users can solve the problems by chatting, assisting each other, and learning together.
What have I learned in this project?
Guide Design team
In the design process, I was assigned as project manager. I worked digesting information from the product owner, design lead and designers. ‘I was responsible for leading the design team and giving them direction when they faced obstacles.
The importance of information openness and transparency
During COVID-19, our work was done remotely, it was challenging but also a blast. I learned a lot about the importance of the documentation and how to use various remote tools (Miro, Trello, Slack, Zoom). It required team members’ trust to build this in a remote setting.